show me and I may remember;
involve me and I’ll understand.”
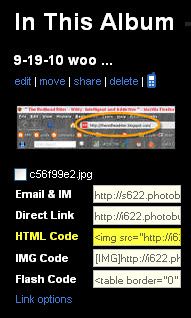
Today we are going to create the blog button or badge code so that your readers can grab and post it to their own sites. This is a blog button with the grab code and it is one that you keep requesting, so I made it:

It is created by the HTML shown below except that I shortened the image link so it wouldn’t be so long for my visual example. Let’s take it a piece at a time so that you can understand the logic. I’ve color coded the programming code to enable easy recognition.
Red
- centers the text and photo button on the page
- the “preferred” code for centering is to begin the centering with this HTML
<DIV ALIGN=CENTER> instead of <CENTER>
and end the centering with this HTML
</DIV> instead of </CENTER>
Blue
- your blog URL

Orange
- discussed in depth here
Aqua
- determines the size of the button picture
- px is the abbreviation for pixel; pixels discussed in detail here
Purple
- discussed in depth here
Green
- the URL of the photo stored somewhere like Flickr.com or Photobucket.com. These photo storage sites will provide the image code also known as the HTML code.

Brown
- controls the size of the grab box that stores the blog button code
- 15 columns usually fits a 125×125 button and 25 columns fits a 150×150 button to look like the “Woo Us To Your Blog” button grab box at the beginning of this post

Rather than typing everything from scratch, you can grab the code below and plug in your own information for:
- YOUR BLOG URL
- NAME OF YOUR BLOG
- URL FOR YOUR PICTURE
<center><a href="YOUR BLOG URL" target="_blank"><img style="width: 150px; height: 150px;" alt="NAME OF YOUR BLOG" title="NAME OF YOUR BLOG" src="URL FOR YOUR PICTURE" border="0" /></a></center>
<center><textarea rows="4" cols="25" wrap="VIRTUAL"><a href="YOUR BLOG URL" target="_blank"><img border="0" alt="NAME OF YOUR BLOG" title="NAME OF YOUR BLOG" src="URL FOR YOUR PICTURE" /></a></center>
Did you know I have a page for all my friend’s blog buttons called Special Blogs and it is found in my navigation bar at the top of my blog page? If you do not see your blog button and would like to be a special blog, please send me your blog button code and I will be happy to post it. Also, leave your URL below in the Linky so everyone else can grab your button too!
The last “Woo Us To Your Blog” post explored email and signature lines.. Do you remember the message or are you totally involved in trying to create a new blog button?
I received so many emails showing me the changes that were made to your email signatures. Let me just say that you did a great job!!! I wanted to share a few of them with you and I’m sorry that I can’t share them all. If you’re interested in visiting any of their blogs, I have linked their emails below to their sites.




I RANDOMLY DREW A NUMBER and then counted from the oldest to the newest email to get the winner of the prize.
Drum roll please…
And the winner of a $20 gift certificate at one of the following shops of her choice is Bernice of Ramblings of a Woman!!!
Bernice, send me an email letting me know where you want to spend the $20.
As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week. You don’t have to do anything special, just drop your link in and get a little extra exposure to your site.
Until next week’s wooing post, create a blog button that expresses the message of your site.




Thanks again for your help and also for sharing my signature and link to my blog with your followers!!!
thank the Good Lord you do all this for me for this was like dropping me off in Germany and leaving me and telling me to find my way home, with my Carolina language!!!!!!!!!!!!!!!!!!!!!
Thank you so much! I'm not much of a graphics girl and I'm sure one day I'll shell out some money to have some design me something special for my blog, but thanks to you I was able to make my own!
Hey…..you rock, as always! Thank you so much for always paying it forward. I will too! Mywherehaus humbly says "thank you" for posting my blog site here. :^)
I am so totally book marking this page! And it's even color coded for those of us who are unique learners. Thank you!
Thanks for this post, for helping me with my blog button, and for featuring my email signature. You are just so kind. I can't even think of a better word. I am so glad I've gotten to 'know' you and I hope you know how much you are helping others. It is just amazing!
Oooh, I get to go shopping! Thanks you so much redhead!
Bernice
aka Ramblings of a Woman
This post is something I come back to again and again. I think you do us bloggers a wonderful service and you explain things so well.
HaHaHa… love the color coding but think I will come back to it when I havn't had two glasses of vino 🙂
This is a wonderful tutorial and the only one that I have ever been able to understand so that I could make my own! Thank you so much. I would like to add that the picture width and height needs to be specified in the second row also so that when someone tries to grab your button it doesn't blow up to some huge size when they copy and paste it.
Red, H-E-L-P, P-pp-please! I have createda button for a Meme and I am trying to past the code to my sidebar, but I can not understand why the image is just giving me a red "x" (no pic) 🙁
Actually I'm trying to start my own Monday link, for people to write on the weekends. I'm not sure if the grab "button" is even the right tool. Should I be setting it up through "Linky Tools"?
Actually, what do I need to do to create one that will allow my readers to click the button and go to all posts with that Meme tag THAT would be great!
I'm going to email, this is just to complicated, lol.
Thanks,
Melody~ @ Life's Twisted Stitches