Renee commented on my Buttons and Badges tutorial and I realized something that I have taken for granted, so I am going to clarify some properties for images on your blog.
A Blog’s Load Time
Every site on the internet takes a certain amount of time to load or fully show on the screen. That is called the “load time” for a site and in this case we’re talking about a blog. It is important that the blog populates all the different elements of the page quickly because no one wants to sit and wait a long time. Let’s not forget that we live in the right-now-this-minute generation. So ensuring that the blog is constructed with the utmost of efficiency is necessary in keeping load time to a minimum.
Images On Your Blog
We all know that images, pictures and photos help to make the blog not only more appealing to the eye, but also interesting. The saying, “A picture is worth a thousand words” is often quite true, but having to wait for an image to load is not fun. Slow loading images turn off readers and they often click away before the image loads.
Photos that are taken directly from a camera are not ready to post in a blog or any other website. They always need alteration in order to not only make them more polished, but to also help with load time.
Types Of Images
There are three basic image types or file extensions used to save pictures for a blog – JPEG, GIF and PNG. To make it simple:
- Sharp resolutions can be obtained by saving the image as a JPEG.
- Photos are usually best saved as a JPEG.
- JPEGs load slower.
- GIFs can use a maximum of 256 colors.
- All images other than photos are best saved as PNGs and GIFs.
Image Size
It just stands to reason that the bigger the image and the more images used, the longer the blog load time.
I make the images on my blog the size that I want them. So if I want an image to appear as 350px by 350px, that is exactly the size of the image when I place it on my blog. It is best to have the images sized properly so that when the page is loading, the page doesn’t have to resize the image to fit. However, it is a best practice to always include the size and width of the image because it still loads faster when the height and width is specified.
This is where the Buttons and Badge tutorial comes into play. Although I did not specify the height and width in the second line of code on the Buttons and Badge tutorial because my image is already 125px by 125px, it is still best to include the numerical height and width code.
Saving An Image
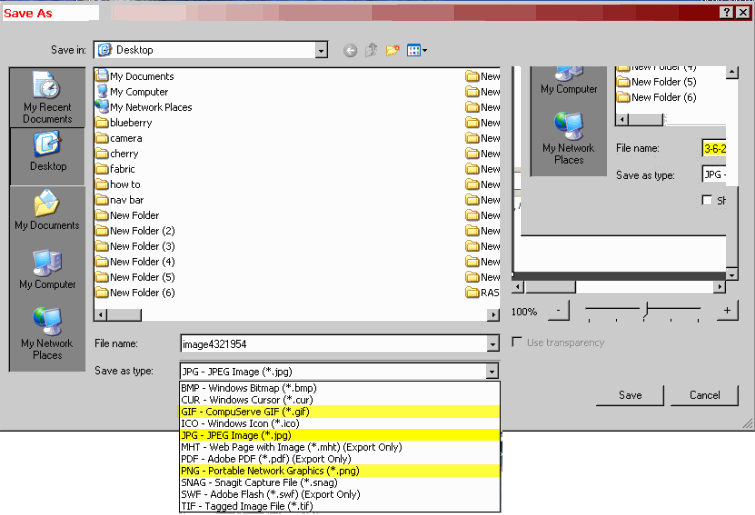
When you save an image to your computer, you select FILE–>SAVE AS–> which gets you to this screen:

From the drop down menu next to the SAVE AS TYPE is where you choose the extension you want to use for the file or image.
If you are not sure of the differences between the file types for an image, go to Dynamic Drive, put in the URL of your image and choose the type. This website will show you the differences and convert the images to another extension for you. After it brings up the image and you approve of the file type, RIGHT CLICK on top of the image you choose, SAVE IMAGE AS and choose the file in SAVE IN that you want to keep the image and click SAVE. The image has now been converted to the file extension you chose.
Woo Us To Your Blog
The last “Woo Us To Your Blog” post was about How To Make A Marquee which can conserve sidebar space rather quickly.
As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week. You don’t have to do anything special, just drop your link in and get a little extra exposure to your site.
Until next week’s wooing post, create images with confidence.





Hey Red
Another very informative post – thanks!!
Some freinds told me lately that my comments were taking a while to load, so suggested having a pop-up comment box rather than the prettier "embedded" one.
I was already resizing my images, but it makes sense to resize them to the exact size your blog uses to save reloading time. I'll be doing that from now on. THANKS!
Another very informative post. Thanks Red! I missed the post on marquees. I'm on my way to check that one out right now. Hope you have a super Tuesday!
Great article! I find it informative and useful. Defiantly will be applying these tips to my own site. Thanks
Glad you found it helpful Michael. 🙂