Visual effects always grab attention when someone happens upon a website or blog. Images such as brand logos or pictures are great ways to make a website stand out in the crowd. A favicon, also known as a favorites icon, shortcut icon, website icon, URL icon, or bookmark icon can add glam and individuality.
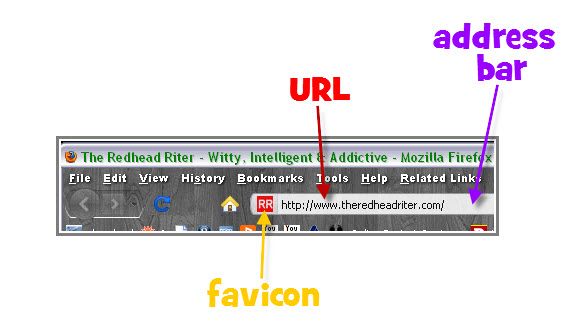
The address bar is the location bar where the URL of the site can be found. In this website widget, also called the address bar, the current URL will be found and can also be changed by simply typing in a new URL. The name Uniform Resource Locator has been shortened into the popular acronym URL. To the left of the URL in the address bar is where the favicon can be found.

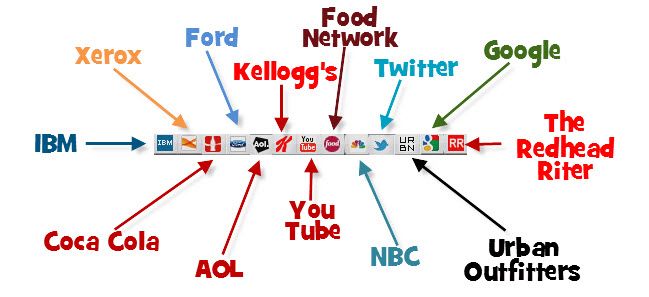
Let’s take a gander at a few favicons you might recognize…

I’m going to pretend I didn’t hear you say, “I’m not artistic enough to make my own favicon.”
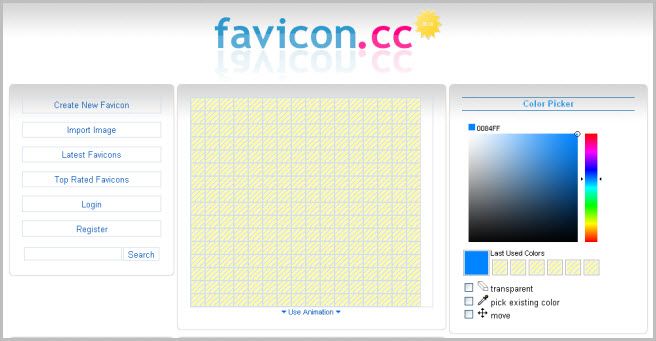
Everyone can make a favicon and I am going to share my favorite site that you can go to for help. It is called favicon.cc
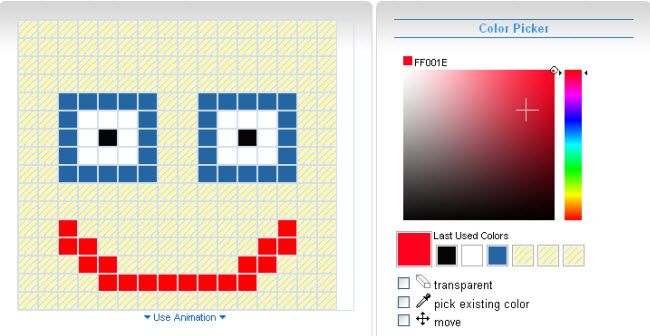
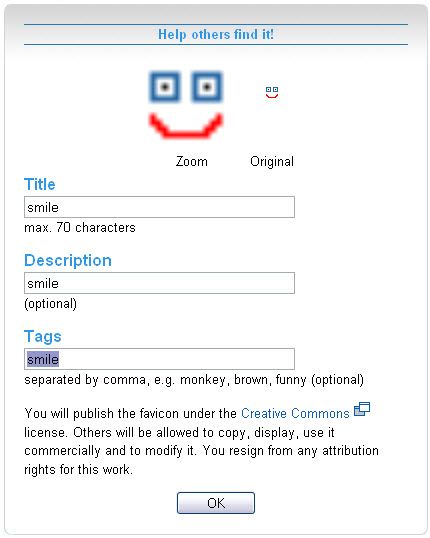
On the right side of this site, you will see a box filled with colors – click the desired color. Then on the blank palette in the center, click the squares that you want to be filled with that color. It is like coloring with the cursor.


When the design is complete, download the favicon as a .ico or publish it for general use.



Put the favicon.ico file into your webserver directory. However, if you have a Blogger account, you must save the file at an .ico hosting site.
My favorite .ico hosting site is Icon J because you can create favicons and have them hosted for free. This site also has a:
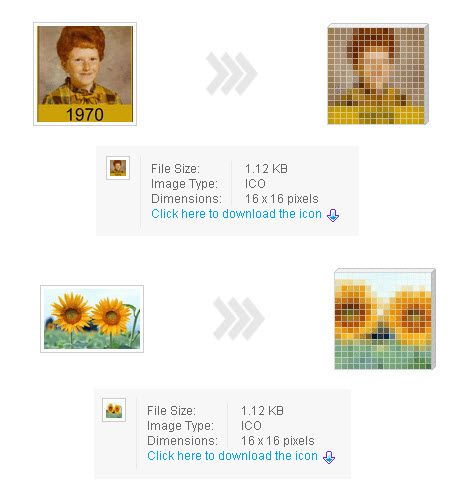
- Picture to Icon converter
- Pixel-Icon generator
- 18,000+ animated favicons
The converters will change your pictures to look like this:

Yes, the favicons must be small…16×16 pixels to be exact.
After you have created, saved, downloaded and then uploaded the .ico file into the hosting website, a URL will be generated for your favicon.
If you have a Blogger blog, copy the URL for the favicon and paste it in the head section of your template as shown below. Either code should work, but if the first one doesn’t, use the other one.

Are you feeling creative and excited about creating your favicon?
Great!
Do you need a little inspiration?
I knew you would, so here are a few links filled with fantastic favicons to get the gray matter pumping out ideas.
- Episode 1: Inspire Yourself: 50 Remarkable Favicons
- Episode 2: Inspire Yourself: More Creative Favicons
- Episode 3: Creative Favicons: When Small Is Beautiful
- Episode 4: Creative Favicons: Tiny Artwork
- Episode 5: The Delicate Beauties
- Episode 6: Black, Abstract and Hand-Drawing
- Episode 7: Favicons
- Episode 8: Favicons
Favicons are no longer a mystery to you! I hope you enjoy adding some pizazz to your site or blog with all this new knowledge you have acquired. The favicon is a perfect visual image that will help differentiate your blog or site from all the others on the internet. Think outside the box and use something that expresses the purpose of your blog or site and helps it to be immediately recognizable. Isn’t it amazing how a little picture in the form of a favicon can make all the difference in the world?
The last “Woo Us To Your Blog” post explored the hidden value of the Alexa Tool Bar. Do you remember why it is good for your blog if you have this tool bar set up?
As always, attached is the weekly Linky to enter either the main URL to your site or add each post you publish throughout the week. You don’t have to do anything special, just drop your link(s) in and get a little extra exposure to your site – as many of your blogs as you would like to link and as many individual posts as you desire to link.
Until next week’s wooing post, create your own favicon and then brag about it by leaving your URL in this post and/or next weeks’ Woo Us To Your Blog post.
Watching for your creative favicons,



Thanks so much for the tute! I never actually thought I could have my own custom favicon. (I wasn't even aware it was called a favicon) I created one for my blog http://fulfillinglifejourney.blogspot.com/. I guess you could call it a little sneak peak into my forthcoming blog design overhaul. 🙂
I have been wanting a favicon for my blog and website and this should do it. I'm gonna give it a try. thanks so much.
I did it!! I did it!!! Thank you so much for this. I had tried once before and could never get it to work!
Oh Red, you are going to make my head explode!!!!! LOL I just figured out, well, almost anyway, HTML. Now you hit me with favicons – runs away screaming, hides behind couch.
I can't deal. I'm running a fever, feel like poo poo, and my throat is on fire (thinking I have strep, seeing doc tomorow a.m.) and I'm tooooooo confuzzled right now to try this.
Maybe when I'm feeling better. Thanks for the tutorial.
I've almost got it, but ran into a problem as to where to put the URL in my header. I took a screen shot of my header and will post it in the Group Forum at Blog Frog where my original Favicon question was. Maybe you can help point me in the right direction.
You always have the coolest tips!! Thanks! <3
Thanks for that website! I'll have to give it a try.
Thank you Red. I knew how to add a favicon to a webpage and now you have taught me how to add them to blogger also. You are so smart!
This is interesting! I will have to visit the site and give this a try. I should probably get a logo or something first.
Just found this post. I didn't even know you could make a favicon. Thank you so much for this tutorial! You rock 🙂
~ Stacey ~
Thank you! This was easier than I thought!